益阳网站建设
益阳网站建设是专业的网站制作和网站优化SEO的益阳网络公司
建站指南
让浏览者喜欢,让客户获益是最高原则。
如何用IE8获取网站素材(JS,CSS,图片等),简直是网站下载器
以前哥仿站都是用网站下载器,相当纠结,相当的让人烦恼。自从有了IE8,哥仿站速度获得质的跃升。
好了,把自己仿站的终极工具IE8使用技巧分享给大伙。
优点:快速保存你想要的js,css代码,图片等。
其他的什么网站下载器 firefox 都是浮云了 自从哥看上了IE8 我就爱上他了。
直接看下面图:
技术骚男不要解释吧 直接看下去就行了
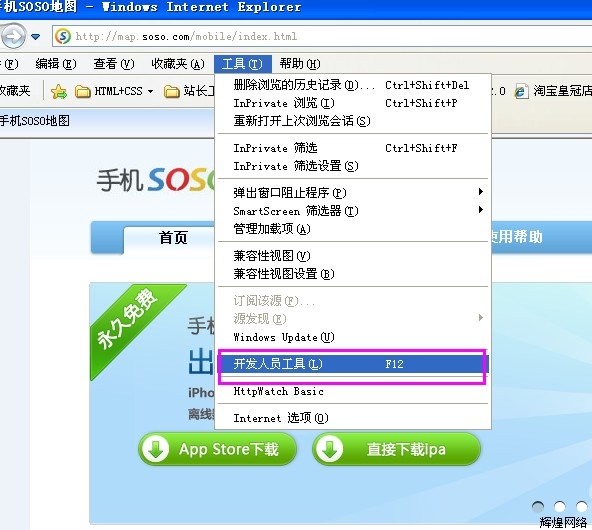
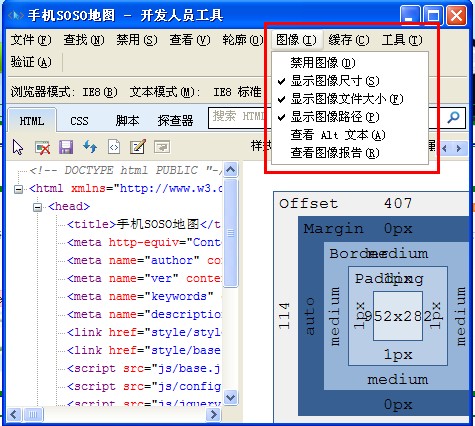
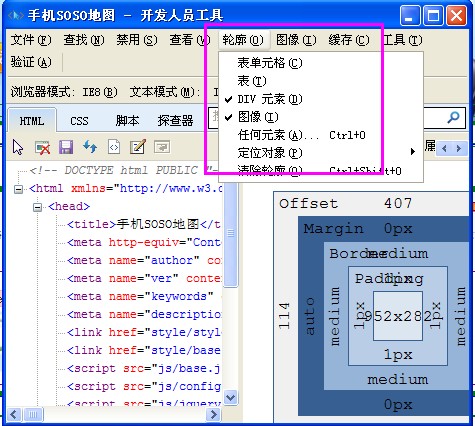
1,安装好IE8浏览器后,打开网页。工具---开发人员工具

图2,打开开发人员工具
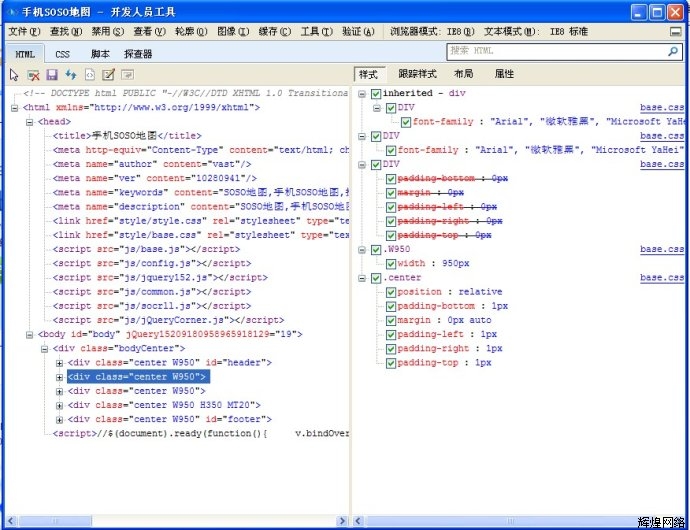
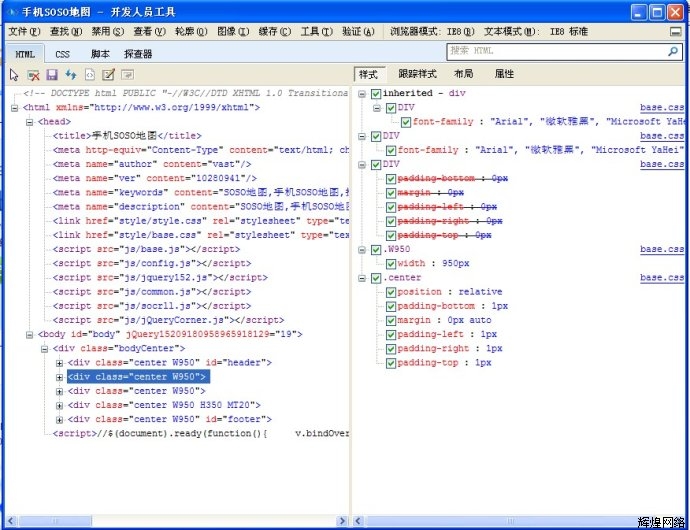
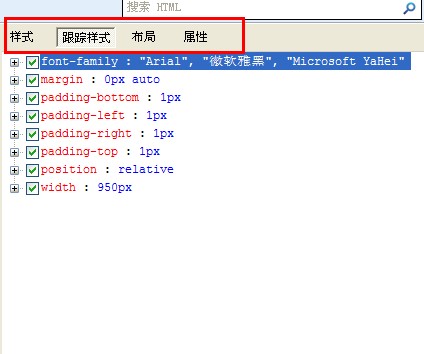
左边是各层级代码区 右边是详细布局


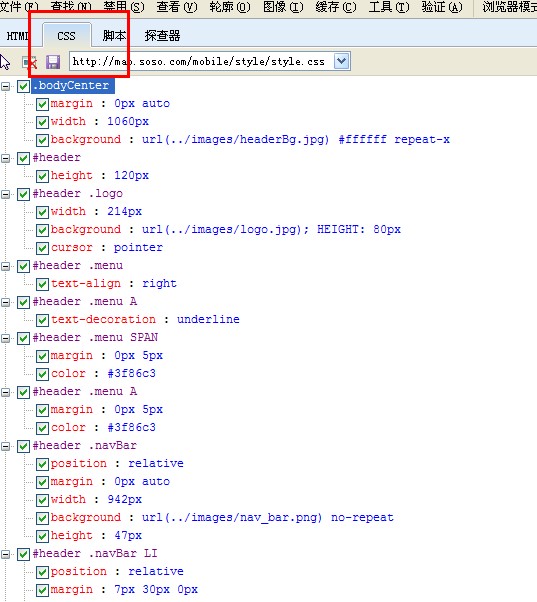
CSS代码

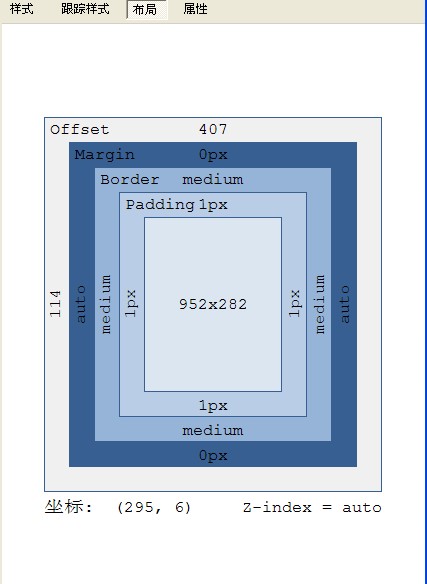
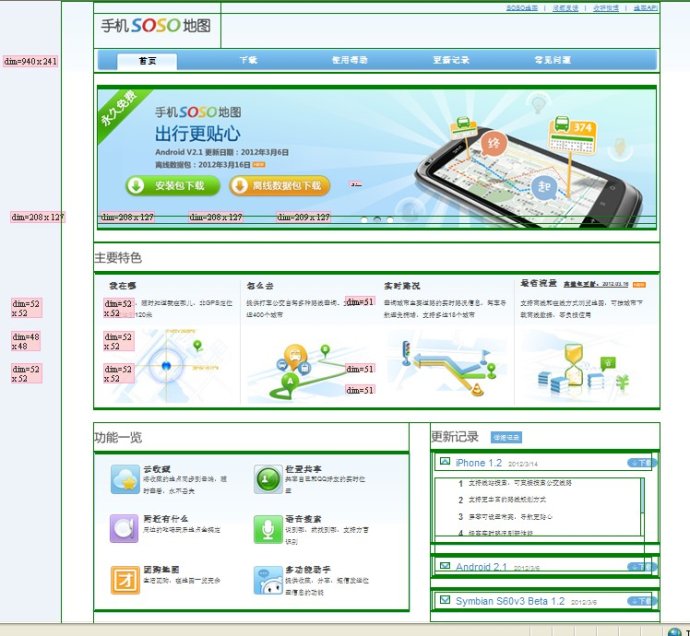
DIV布局

菜单工具 图像功能

轮廓 设置可显示元素

显示 网页的DIV

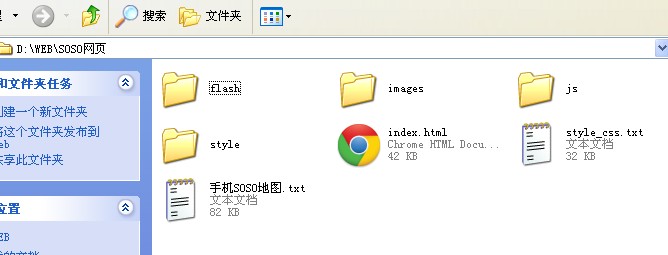
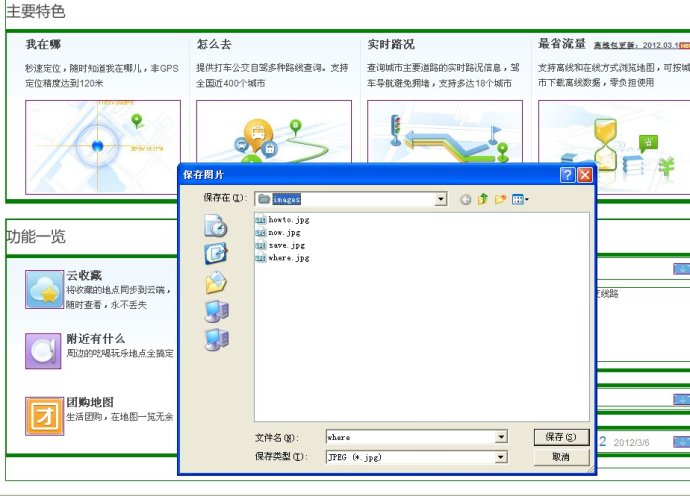
掌握了网页的布局代码,并将获取所需的网页源码保存到一个站点目录。 一个站点有以下几个目录: imgaes flash style js 最少需要这些目录来分别存放网页代码元素。

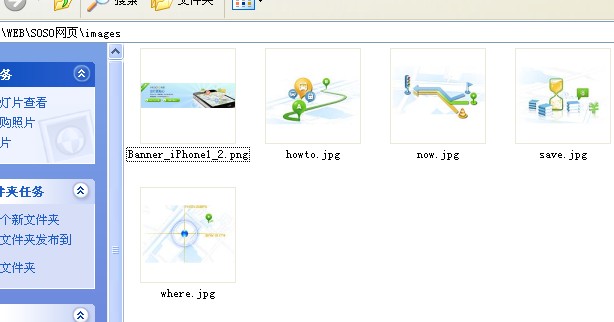
IMAGES里面的图片元素

显示DIV 和图片 然后保存这些图片元素

 在下一篇文章我将发布 网站下载器带注册机!!
在下一篇文章我将发布 网站下载器带注册机!!
本文网址: